
MASS Design Group
Researching, building, and advocating for architecture that promotes justice and human dignity.
MASS Design Group is an innovative non-profit architecture firm that collaborates with the communities and individuals they serve. Their belief that “Architecture is never neutral. It either heals or hurts.” is a powerful parallel to our own assertion that digital architecture shapes how we communicate and congregate online.
The Challenge
MASS Design’s brand identity needed an update to match their new architecture work and expanding impact, with a website to match. They wanted a suite of tools that their staff could employ to flexibly assert their updated identity and tell stories in ways that could keep pace with their evolution.
At the same time, they knew that part of design is accessibility. With a large audience across Africa, it was critical that the design not compromise performance, ensuring visitors on low bandwidth devices could read their stories just as easily as their US counterparts.
The Approach
Flexible Content Creation with Paragraphs
Todd Linkner took MASS Design’s new visual identity and translated it into components that could be assembled into myriad formats, giving wide creative control to content editors. We took on the site built the site with MASS's regular involvement and approval.
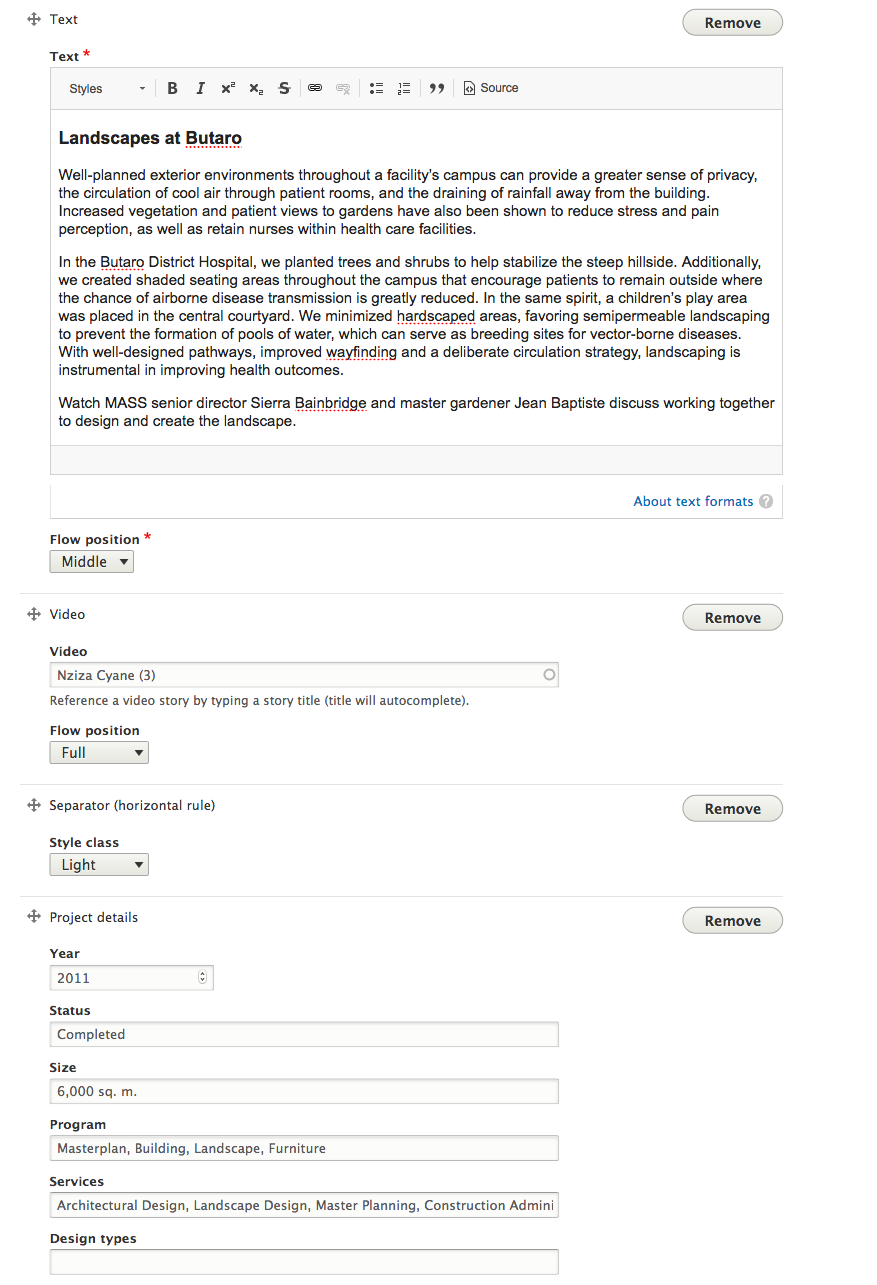
To achieve this component-driven design, Todd, as a remarkably Drupal-savvy designer, had the Paragraph module in mind, and it is what we chose to implement the functionality (this was before the two-year period where every third talk at Drupal camps was about the Paragraphs module). Rather than building content types with fixed fields always in the same order, Paragraphs allowed us to define a variety of media formats (carousel, image grid, text, etc.) that could be added and rearranged at will.
 Editors can customize the arrangement of different content elements with the Paragraphs module.
Editors can customize the arrangement of different content elements with the Paragraphs module.
Site Performance is Design Justice
Previously, MASS Design’s website loaded multi-megabyte images on the front page, loading slowly for all visitors, particularly those with limited bandwidth. (It also cost hundreds of dollars a month in bandwidth from their cloud services provider.)
Performance is part of design and when we prioritize our lower resourced audiences we stay true to our values of access and inclusion. We did this for MASS Design by keeping performance at the front of conversations from the beginning.
Drupal is a powerful CMS which, out of the box, will resize images and do internal caching. We ensured the new MASS site would load quickly with strategic configuration and the use of key third party tools.
We started with aggressive, yet sensible caching. We turned to a content delivery network (CDN) with locations close to Kigali, Rwanda to make this happen. (Closest we could get was, Mombusa, Kenya). Using WebPageTest.org's API, we scripted performance tests to regularly, repeatedly see page load speeds of the site from Johannesburg, South Africa, the closest (not very close) offered at the time.
Two entry points to the site were configured. One for the public utilizing CDN caching, and a separate entry point for editors with a sub domain. This structure kept the CDN working properly. Features relying on cookies, in particular logging in as an authenticated user, don’t work with a low-cost CDN.
The Results
Since updating their website, MASS is now telling compelling stories of their work, resulting in 84% more page views, more pages per session, and more returning users. Site traffic from Rwanda is up ten times thanks in part to the improved performance of the site.
Since the initial site upgrade, we have also added on-site donation forms, a email sign up feature for their key resource documents and expanded their Paragraphs-driven storytelling toolset.




