
NICHQ Collaboratory
Making breakthrough improvements so children and families live healthier lives
The National Institute for Children’s Health Quality (NICHQ) delivers a steady stream of demonstrated best practices to help children and their families thrive. Many of these findings come out of the work of NICHQ’s varied collaborative improvement initiatives, in which clinical, research, and community-based teams come together around targeted improvements (e.g., strengthening maternity care services in hospitals) or introducing broad systems-level change (e.g., coordinating early childhood systems).
The Challenge
Increasingly, the entities and individuals who participate in such initiatives are geographically dispersed with limited opportunities for in-person or contemporaneous collaboration. They need spaces where they can work asynchronously—online communities that enable teams to share ideas and best practices, receive feedback from experts, and exchange resources. And each space or community needs to be their own. The required feature set is robust, but common—the perfect fit for a Drupal distribution. The NICHQ Collaboratory (“CoLab”) provided such spaces, but they were powered by a Drupal 7 distribution which made site-specific customization and ongoing maintenance fraught and unmanageable. Moreover, the list of improvements slated for implementation was increasing, and there was growing consensus that the information architecture for resources and other information needed rethinking.
Our Approach
Research-Driven Information Architecture
Anecdotally, we knew the sites could use an upgrade, but there were also features users appreciated. In our upgrade, we did not want to disrupt any beloved processes in our quest for improving the experience.
We started with a survey to find the common pain points and the loved features to leave intact. We learned that overall people still loved the visual design, felt the quality of content was high, and moderation was strong. Most respondents were overwhelmed with the amount of content, despite its quality, and didn't find the notification system helpful.
The next step was to dig deeper to learn why exactly content was hard to find and the best way to solve this. The survey asked if the respondent would be interested in a follow-up interview so we had a good list to draw from.
We knew from our prior audience work that there were two primary user groups: Project Managers and Participants. We decided to start by interviewing one project manager, a new participant and a veteran participant. After this first round of interviews we would then decide if more research was needed.
There were some surprising findings. One is that each community had groups within it, for more specific topics. However, none of the interviewees used these groups. In fact, they got in the way of collaboration. For them, collaboration meant transcending groups and working with anyone within the team. We also learned that categorization had run a bit wild. Different users were tagging resources in different ways and there were terms that served the same purpose, creating redundancy and inconsistent tagging. This was both a process challenge and a technical one. NICHQ would get on the same page about how to categorize content and we would lock down the ability to add new categories, only to project managers.
Atomic Wireframes
We do not build websites page by page, but rather in components that get reused across a site. Atomic design is a way to conceive of components made up of smaller components, made up of even smaller components.
To ease development and design, we built our wireframes using the same concept. In Sketch these are called symbols.
Wireframe to Design is Not Clean
It is tempting to punt all design questions until after wireframes are approved. However, sometimes it is too difficult for us to envision the functionality of something without more design polish added to it.
So, instead of pure, clean transitions we moved from wireframes to design knowing that some questions were still unresolved.
Luckily, our "atomic wireframes" were easy for our designer Todd Linkner to update.
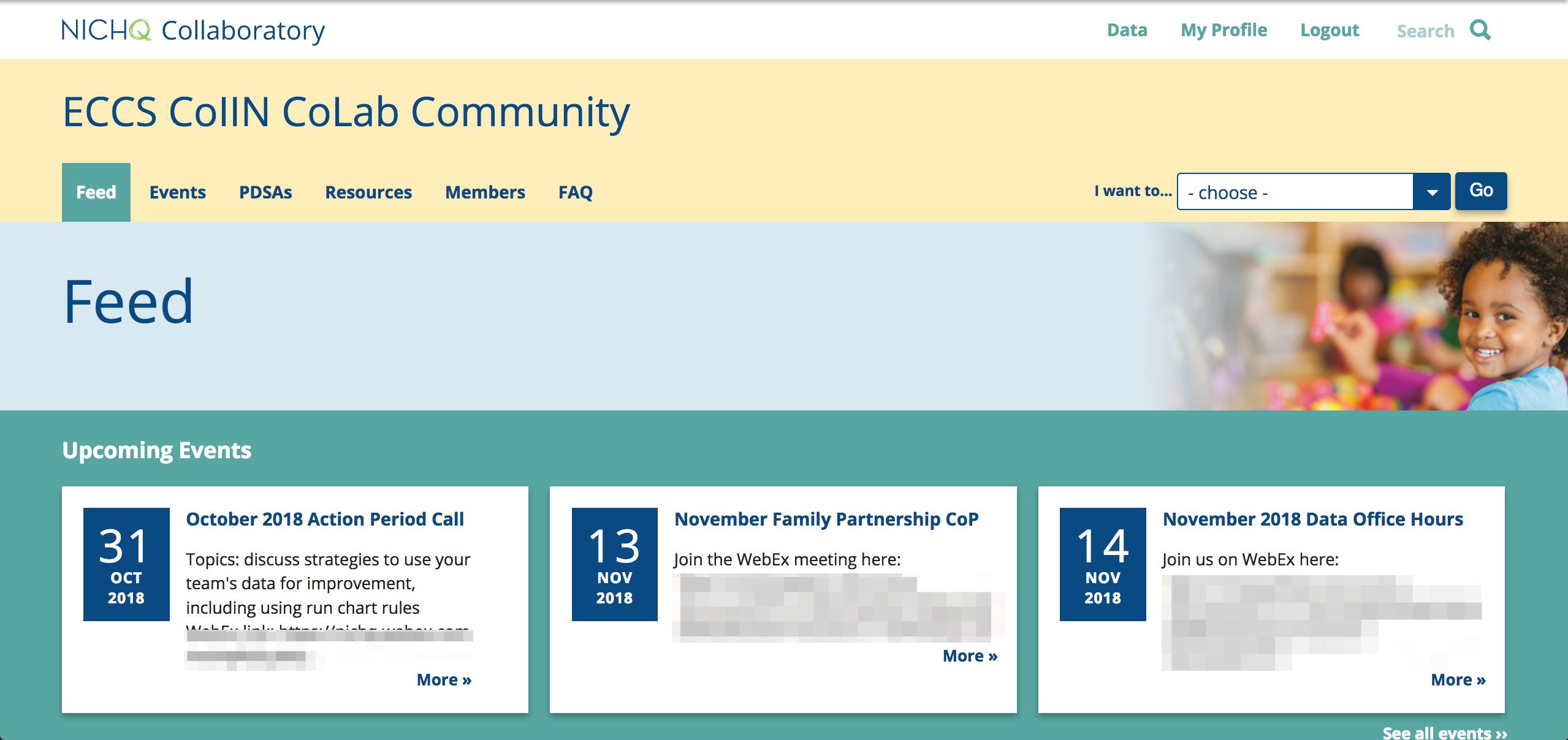
 The CoLab Feed is where collaborators stay informed of upcoming events and see the latest member activity.
The CoLab Feed is where collaborators stay informed of upcoming events and see the latest member activity.
Advancing the Power of Distributions to Drupal 8
As mentioned above, NICHQ's need for multiple sites using similar feature sets was the perfect fit for a Drupal distribution. However, we needed a workflow that could allow some sites to diverge from the original codebase but still bring in future improvements.
We had already started in on this endeavor with Drutopia, an initiative to improve the way Drupal manages configuration and distributions.
With the NICHQ CoLab as our practical use case, we worked with the Drupal shop Chocolate Lily to build and improve upon a suite of modules to manage and share different states of configuration across distributions.
For more, read this excellent series of posts by Nedjo Rogers.
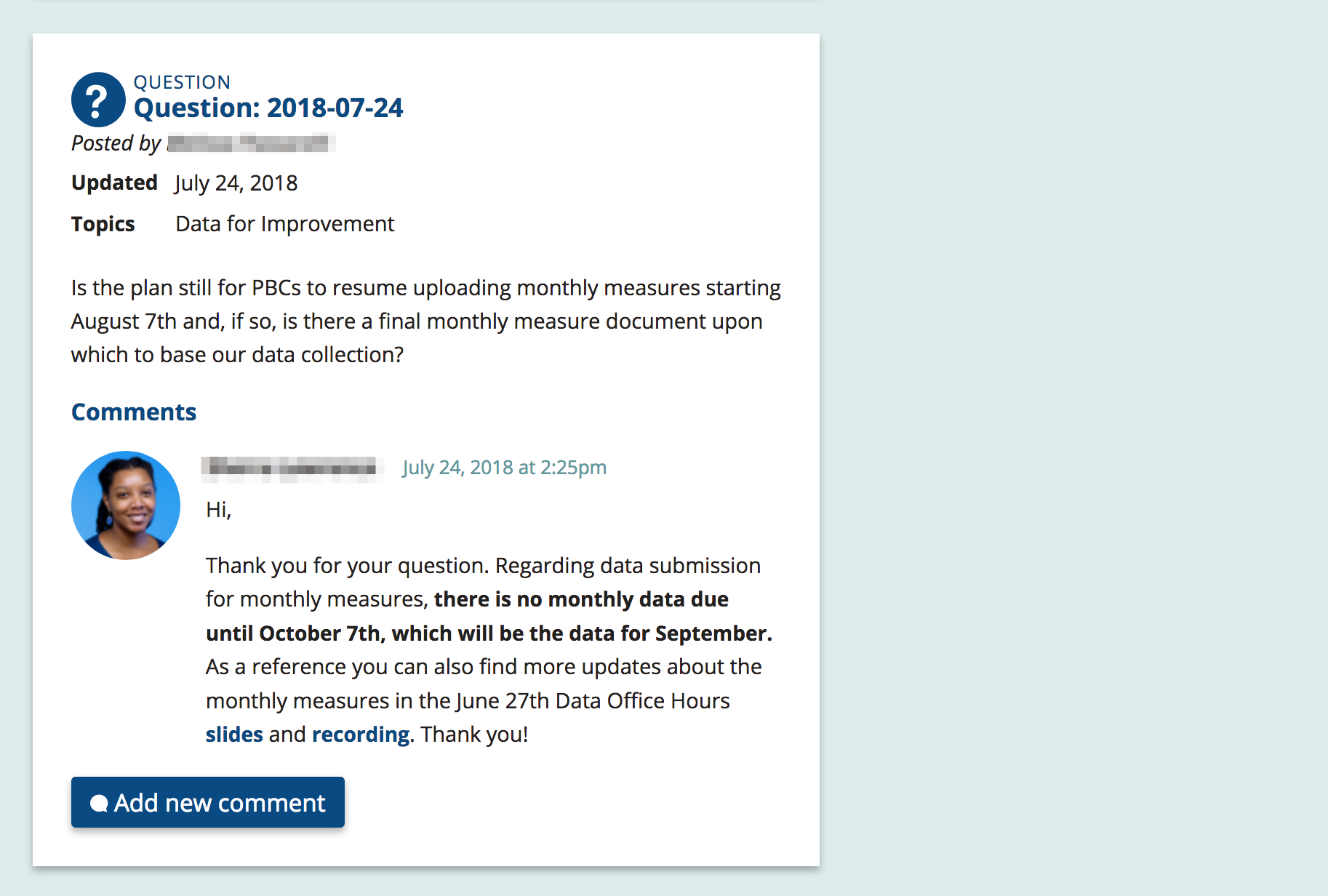
 Users can ask the community a question they have about children's health.
Users can ask the community a question they have about children's health.
Results
Thanks to the updated CoLab sites, NICHQ Staff are now collaborating more effectively. By including users from the beginning with surveys and interviews we were able to update their software with exactly the features they need. Doing so on a distribution has empowered their team to deploy new sites and improve existing ones as CoLabs grow.
The National Institute for Children’s Health Quality (NICHQ)
2018
Live




