
Portside
Amplifying diverse voices on the left.
Portside is a digital media outlet that publishes and curates articles and videos of interest to the left. This curation lifts up critical voices in an age of media saturation and facilitates thoughtful, bold dialog online.
The Challenge
The outlet publishes articles to their site on a daily basis, manages several mailing lists as well as Facebook and Twitter accounts, all through volunteer power. The level of activity and impact they have as an all-volunteer community is impressive, but their Drupal 7 website, initially a powerful publishing platform, was aging. The site was not responsive and adding new features on top of an older codebase proved increasingly difficult.
Portside needed an updated design that worked across devices and with a set of authoring and publishing tools that could automate as much of their workflow as possible, freeing their volunteers to focus on writing and curating content.
The Approach
Authoring Experience: Simple, But Not Constrained
Portside’s advantage is a large moderator team. They have 20 dedicated volunteers who scour the web for the best reporting happening on the left. The technical background of the team spans the spectrum. It was imperative that we develop an authoring experience that was simple for anyone to use, without sacrificing functionality.
Building off the improved authoring experience offered by modern Drupal (beginning with Drupal 8), we tested the pasting of content from common sites Portside republishes, ensuring the various markup coming in from other sources had sensible tag and style removal rules in Drupal's text formatting so that articles display nicely within Portside.
Embed Rich Media
When using dated software, we become adept at workarounds. An infamous one for Portside moderators was embedding tweets. Their old system did not support Twitter embed codes. The workaround was to take screenshots of tweets and link the image to the original tweet. We used the Media Entity Twitter module in concert with Drupal Core’s Media module to enable editors to seamlessly embed tweets in their articles. Goodbye workarounds.
One thing that did work well on their Drupal 7 site was embedding YouTube and Vimeo videos. With the WYSIWYG Media Embed module they simply needed to paste the url into their article and it would display properly. Unfortunately there was no Drupal 8 version of this module. So we helped port the WYSIWYG Media Embed module from Drupal 7 to Drupal 8. Now authors can easily embed videos from YouTube and Vimeo.
Customized Styles
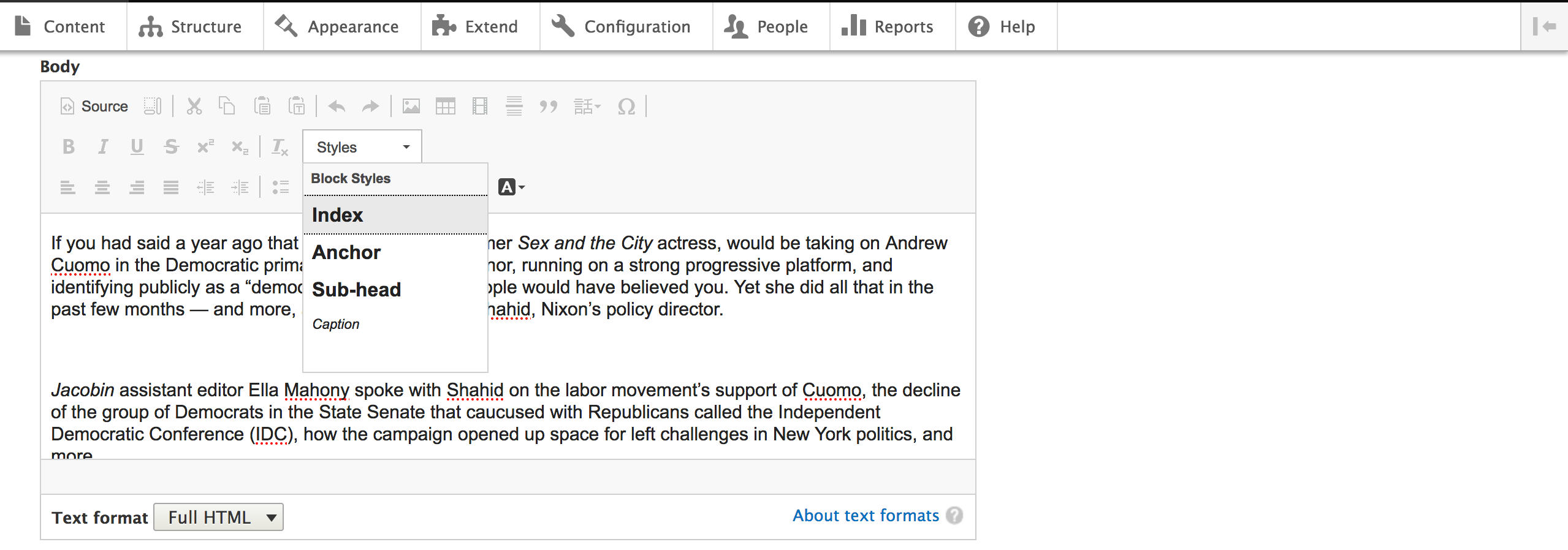
CKEditor allows for the defining of custom styles that authors can choose to apply to text. This was helpful for authors who aren’t as versed in HTML. Authors can now style text with terminology meaningful to them, but that uses semantically correct HTML under the hood.
 We added custom style options to the WYSIWYG editor so moderators can style content using terms familiar to them, but producing standards-compliant HTML and CSS.
We added custom style options to the WYSIWYG editor so moderators can style content using terms familiar to them, but producing standards-compliant HTML and CSS.
Publishing Workflow: Automated and Error-Proof
To further save editors’ time, we looked for ways to automate tasks. We identified three areas: publishing posts at a set time, easy posting to social media platforms, automated posting to listservs.
Scheduled Publishing
Portside publishes their articles each day at 8pm Eastern. This gives authors a grace period to fix any issues with their article before it publishes. We programmed this into the site so that when an author creates an article they can either save it as a draft, or save it as an article ready for publishing. Each day at 8pm Eastern Time articles in the Draft state remain so, while Articles in the Ready state are published.
Automated Posting to Listservs
Portside subscribers can stay current with content in several ways:
- be emailed each new article published
- be emailed articles of a certain category (General, Labor, and Culture)
- be emailed daily with a recap of the articles published the previous day (Portside Snapshot)
We built an integration between the website and their listserv software, Listserv, so that when an article is published it is sent to the appropriate listservs. For Portside Snapshot, all articles published on the previous day is aggregated into an email template and sent out.
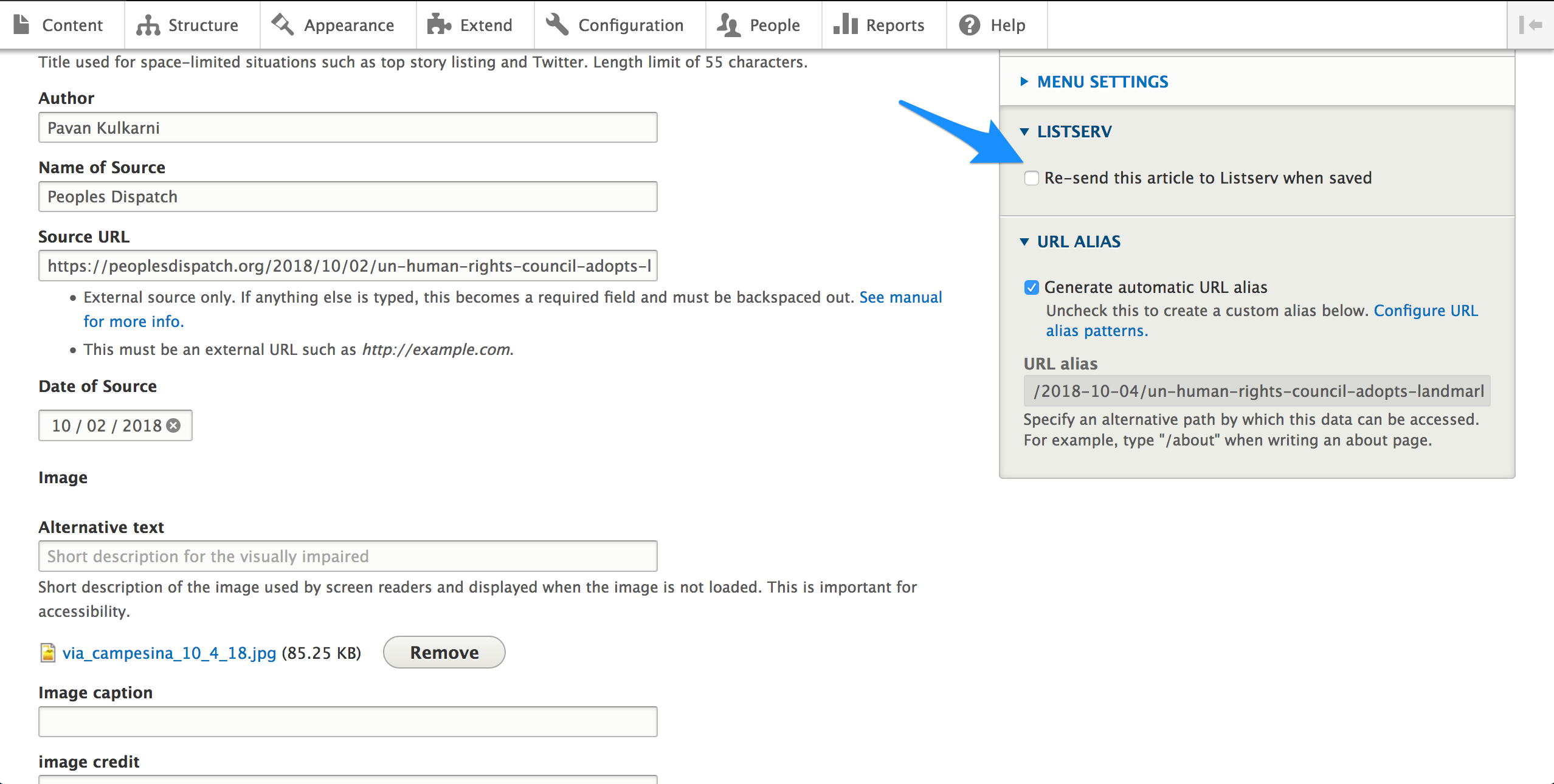
With automation there is always the risk of human error. We built in safeguards for foreseeable mistakes. Each article is held in a queue which awaits moderator approval before being sent out. Also, if an article is published with an issue, an author can fix the mistake and then resend the article to the listserv. The moderator can then dismiss the first article with the error and accept the follow up corrected article to be sent out.
 Moderators can resend an article to the listserv queue when they've made an update.
Moderators can resend an article to the listserv queue when they've made an update.
Post to Social Media
We streamlined their workflow further by equipping authors to post articles to Facebook and Twitter during the authoring process.
We did this by contributing to the Drupal Social Initiative, a working group harmonizing social networking functionality in Drupal. By making it easy for authors to post content from their website to social media platforms we intend to combat the disturbing trend of more and more content living behind walled gardens, a threat to the Open Web. Offering seamless “post to” workflows allows authors to keep control of their content while easily promoting it to their followers on social media platforms.
The Social Post Facebook and Social Post Twitter add a configuration page for users to link their website account with their respective social media accounts. Content published by a user is then automatically posted to their respective social media accounts.
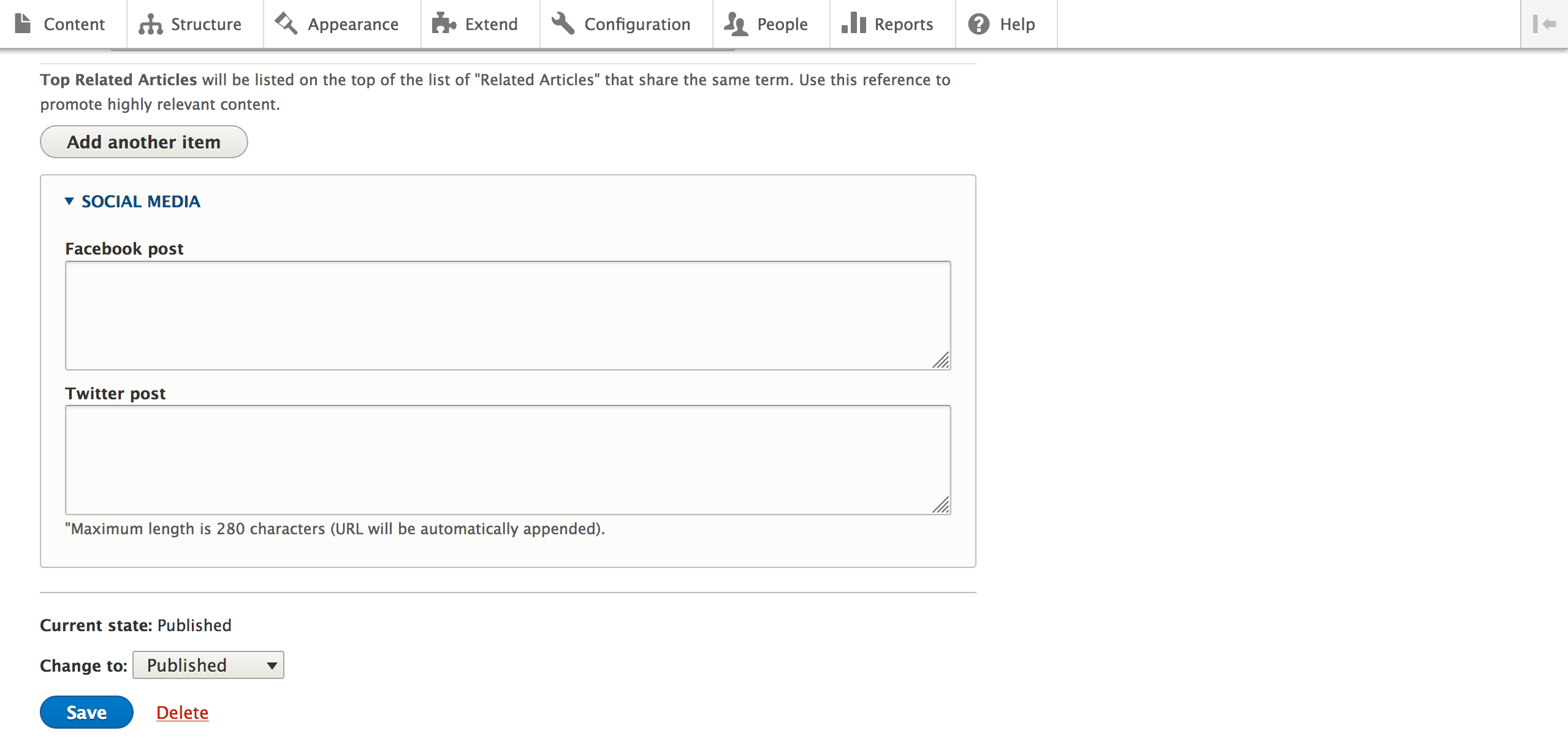
For Portside, we took this one step further by adding a text field on the article content entry form. This field allows authors to enter the text they wish to post accompanying a link to the content they are publishing.
 When moderators include text in the social media fields the article is automatically posted to Facebook and/or Twitter.
When moderators include text in the social media fields the article is automatically posted to Facebook and/or Twitter.
Meaningful, Relevant Editor Dashboard
Twenty editors posting to the site, site visitors suggesting articles to be posted, multiple articles in draft while others are ready but yet to be published— there is a constant flurry of activity on portside.org; enough to make your head spin. Editors needed a dashboard to easily keep track of everything.
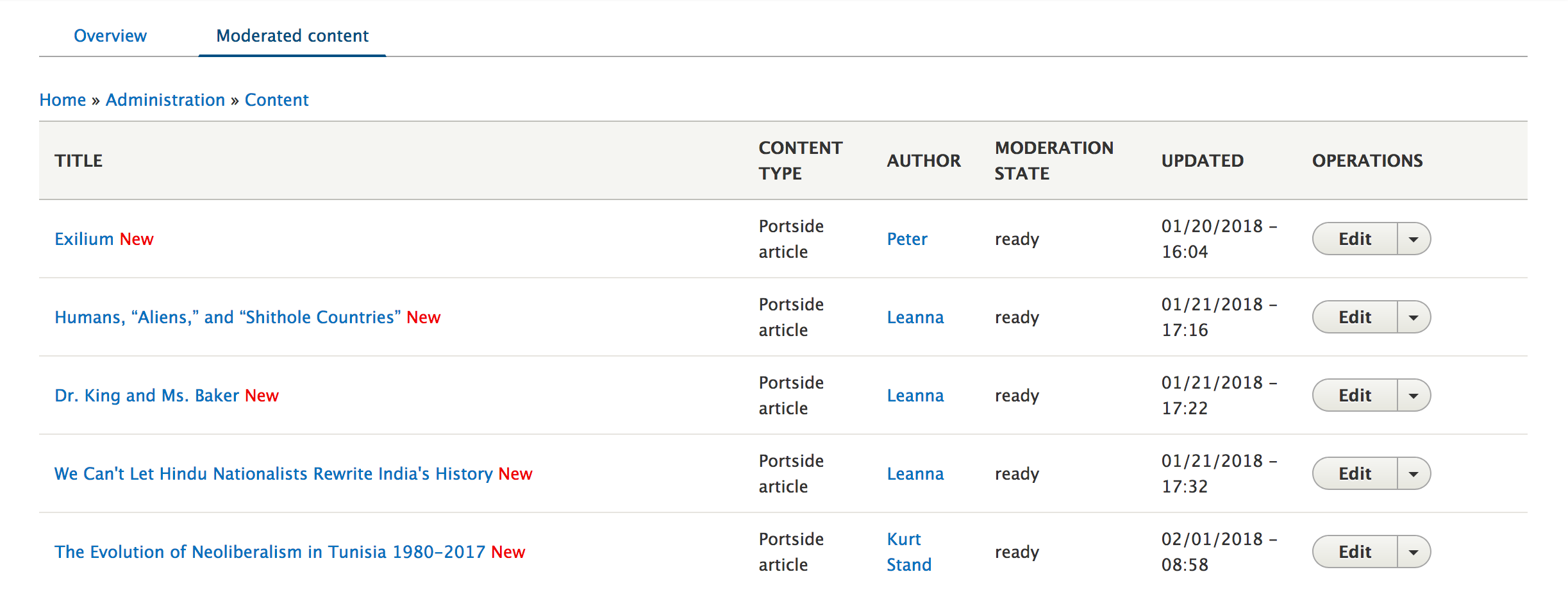
We enhanced Drupal’s default administrative page for content to show the article’s custom workflow state and the Portside Date (the date an article is set to be published). To help editors focus just on articles yet to be published we created a Moderated Content page and for articles queued up to be published they now have a Scheduled page.
 We customized Drupal's default administrative content page to show the moderation state each article is in.
We customized Drupal's default administrative content page to show the moderation state each article is in.
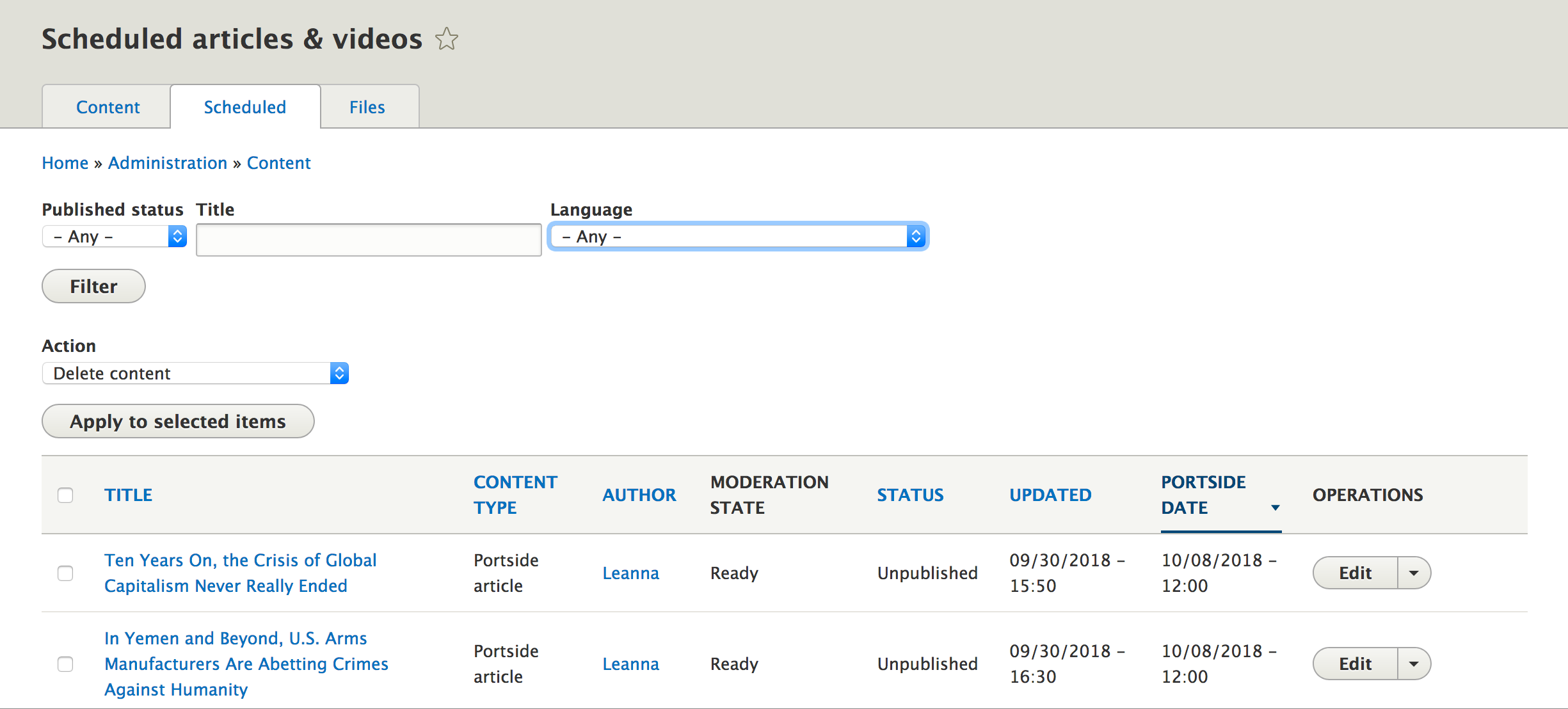
 A custom administrative page shows which articles have yet to be published, but are scheduled to be.
A custom administrative page shows which articles have yet to be published, but are scheduled to be.
Preserving More Than Ten Thousand Articles of Existing Content— and Search Engine Results
A backlink analysis showed the World Wide Web had thousands of inbound links to Portside's internal pages (that is, pages other than the home page). Breaking these links or redirecting them to unrelated content would have profoundly damaged portside.org's ranking in search engines.
Tens of thousand more links to articles on the Portside website undoubtedly live in semi-private social networks (including Facebook), organization group chats (including Slack instances), browser bookmarks, notes, direct message chat, and e-mails that we cannot know about. Furthermore, Portside has sent tens of thousands of e-mails to their tens of thousands of subscribers including many links to portside.org that needed to be preserved.
Both public web links and these 'offline' links (the source of much of the traffic classified as 'direct' or 'no referrer' in web analytics software) are providing value to the people who use them, and removing that value would negatively affect people who may be significant stakeholders (journalists, researchers, potential partners, and others).
For this reason, it was imperative we migrate all of Portside's content (and probably yours too). Our migration of Portside from Drupal 7 to modern Drupal (Drupal 8 at the time, now Drupal 10) involved migrating more than ten thousand articles— though once we work out the kinks in the first twenty or one hundred of a given kind of content, the next thousand or hundred thousand usually import fine, and that was the case here. (All right, some of Portside's oldest content called for special tweaks to our migration scripts to handle an older way moderators had embedded images and videos.)
Results
With a new and improved workflow, the Portside team is now able to efficiently draft, revise and schedule videos and articles for their readers.
Since we launched the redesign in February 2018, portside.org has seen a 39% increase in users visiting the site, 23% increase in pageviews, 13% increase in session duration, and a complementary 11% decrease in bounce rate. This is all in spite of Facebook’s algorithm changes which severely hurt Portside and other independent publishers.
We continue to work with Portside to monitor the site’s performance, finding additional ways to improve the site and contribute to the independent, left media that is so critical in these times.
Portside
2017
Launched
Drupal 8 and Give module
development, migration, and training
Benjamin Melançon, Clayton Dewey, David Valdez, and Michele Metts
Rom Creative




