Talk about web components has been going for quite some time now: the term was coined in 2011. In this blog post, I will discuss the basics of what they are and what they do, and introduce the primary technological foundations for them. In future articles, I'll dig into the specifics and sample code - as they are currently supported or else poly-filled for today.
Web Components are a group of related standards promising to bring component-based extensibility to HTML documents. The great promise is that once you or someone else builds some component that provides a particular feature, it can easily be included and reused in other projects. For example, if you've created, say, a "treeview" component that displays data in a tree form, you can wrap up the definition of this in a component. Then, it would be possible for anyone to include the component easily wherever they might want to use a treeview. We'll ultimately get to defining our own components in a future article, but for now, let's look at a special sort of "built-in" web component.
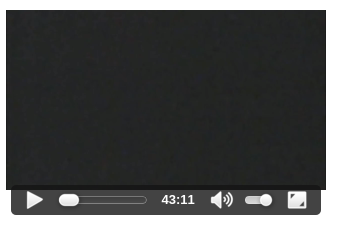
Perhaps the most common HTML element that comes up when discussing web components is: the video tag. This is because the video tag offers a simple and very clear browser-native example of precisely what a web component looks like from the point of view of a consumer of a particular of a web component. If we were to include a video tag in a page, we don't end up with a naked auto-paying video display (by default). Instead, we end up with a nice little video player, complete with start/stop/seek and volume controls offered up by our browser:

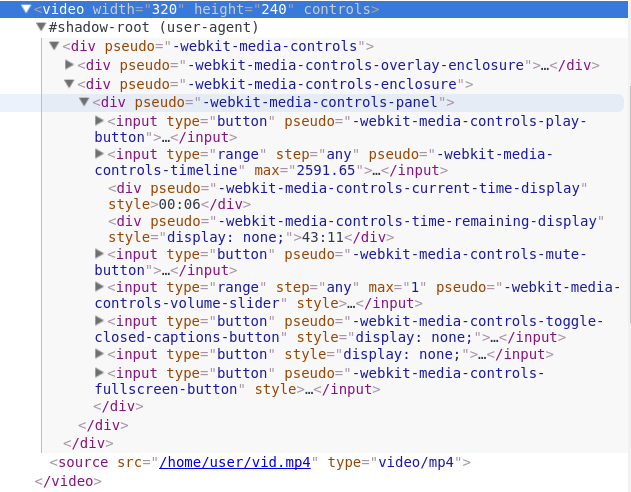
In our browser (which again, in this case is Chromium), we can select the developer tools option under the General section / Elements titled "Show user agent shadow DOM." Given this option is set, we are able to see how Chromium builds upon the video tag when it is rendered:

As you can see, beneath the video element comes one of the core pieces of the Web Components technologies: the shadow-root. Chromium has treated the video tag as a "shadow host" which is a containing element for a "shadow root", off of which hangs the implementation of the video element's controls. This shadow host/shadow root mechanism is the basis for encapsulation in web components: it separates the details of an element's implementation from the outside document. CSS styles and JavaScript inside the shadow root are scoped to that element. Inside of the shadow root, the implementation of the video tag is a sub-tree of elements which is not directly inline with the the document's top-level DOM. This means, for example, you can neither find nor directly address elements within the shadow root.
There are at least a few libraries that enable building web-components for current browsers, regardless of browser support for the standards-based web components support. The one I'll demonstrate quickly here is pulled directly from polymer's home page. I'm using this because it demonstrates what I believe is about as close to the implementation of the ideal for web components (from a consumer perspective) aside from having to use a polyfill for some browsers today:
<!-- Polyfill Web Components support for older browsers --> <script src="components/webcomponentsjs/webcomponents-lite.min.js"></script> <!-- Import element --> <link rel="import" href="components/google-map/google-map.html"> <!-- Use element --> <google-map latitude="37.790" longitude="-122.390"></google-map>
Again, the polyfill ensures that our browser will handle the subsequent tags. This library aims to support the core web components features in a way that is consistent with the core web-components as the standards evolve. The link tag is another standard web component feature, though Mozilla is not favoring supporting it further, that essentially imports an external definition which in this case is the definition of the
Hopefully this gives you a quick glimpse into how web components might make our web applications grow through a variety of new interface tools we can build on, extend, and easily utilize. In future articles, we'll look at examples of using the various building blocks of web components, and how the technology continues to evolve.




Comments
Add new comment