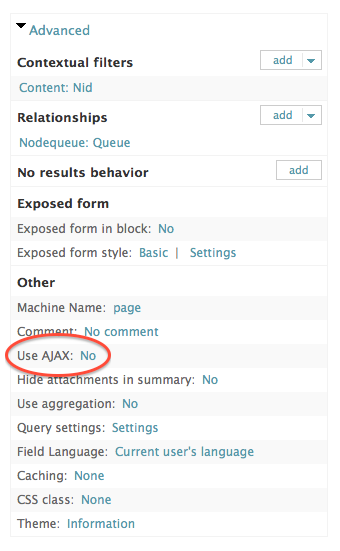
Get the most out of (and into) your page cache: Leave AJAX disabled in your Views, especially with exposed filters
Enabling AJAX for a Views page can have a performance-harming side effect one might not think of. On a recently built site we observed a relatively low Varnish cache hit rate of 30% using the Munin plugin for Varnish. This hit rate was much lower than expected after prelaunch tests with Jmeter. (The site has almost exclusively anonymous visitors and if caching the pages worked efficiently the same low cost server could handle a lot more traffic.)
An analysis of the most visited paths on the live site showed one ranking two orders of magnitude above all else: views/ajax.

The Views pages on Studio Daniel Libeskind have exposed filters, and with AJAX enabled new data is fetched via POST request to views/ajax when a visitor applies a filter. This happens because the Drupal AJAX Framework leveraged by views exclusively uses POST requests. See issue Ensure it is possible to use AJAX with GET requests for a good explanation of why it is currently this way and the effort to allow GET requests in later versions of Drupal.
As a consequence of all AJAX views using the same path and all filter information being hidden in the request body, Varnish has no straightforward means of caching the content coming from views/ajax. Another downside: It's not easy to share a link to a filtered version of such a page.
If AJAX is not enabled (which is the default) filters are implemented as query parameters in the URL so there's a unique URL for each filtered page. That plays well with reverse proxy caches like Varnish and works well for people wanting to share links, so we disabled AJAX again and the Varnish page cache hit rate has risen to over 90% since.




Comments
2011 December 28
Josh
Why not use Boost even for
Why not use Boost even for just this purpose?
2012 March 17
Visitor
There is no D7 boost yet
There is no D7 boost yet
2012 March 18
Stefan Freudenberg
Boost fits the same role as
Boost fits the same role as Varnish. If it is programmed to handle ajax views, that's great, but it's more complicated to set up than Varnish. There are always solutions to problems that don't have to exist in the first place. I prefer to solve things at the root. On the web POST requests are for manipulating data, not for retrieving them. For the latter we have GET requests (what normally happens when clicking a link). There will always be problems when developers violate the semantics of the protocols.
2012 March 19
chx
Instead use exposed form
Instead use exposed form autosubmit.
exposed form autosubmit.
2012 March 19
dalin
This sounds like the issue
This sounds like the issue might instead be with Robots.txt. Perhaps you just need to add
/views/ajax
Add new comment