
Being able to share an article via a social network is a common request on a project.
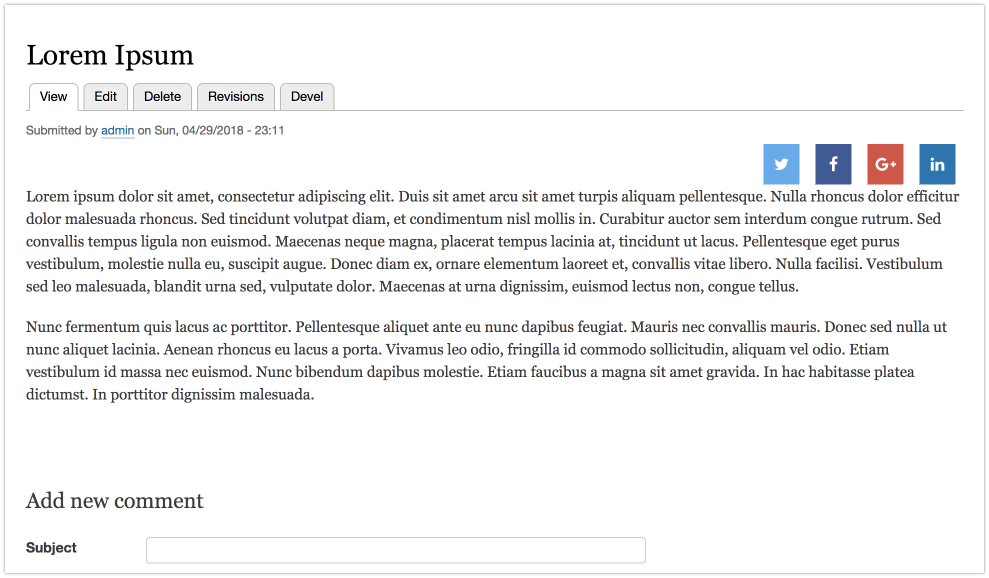
Fortunately for Drupal 8 there is a module for that called Social Simple. This module allows you to display a share button on a node for the most popular social media networks:

This covers 90% of use cases, but what if we need to add a button for a new network?
Creating a Custom Social Simple Button
The Social Simple module already supports custom buttons, we just need to let the module know that we want to add one.
What we need to do is:
- Create a class that implements
SocialNetworkInterface. - Register this class in our services file.
- Add the tag
social_simple_networkto our service.
For our example we are going to create a basic Mail button. We start by creating a custom module. Inside our module let's create a Mail php file inside of the src/SocialNetwork folder:
mkdir -p src/SocialNetwork cd src/SocialNetwork touch Mail.php
The next step is to create a class and implement the SocialNetworkInterface which interface has the following methods:
- getShareLink: This is the most important method. It must return a rendered array which later Drupal will use to create the button.
- getLabel: Here we will need to provide the name of our button. In our case
Mail. - getId: The ID of the button. We can choose any ID here, we just need to make sure that it is unique. Let's use
mailfor our example. - getLinkAttributes: These attributes are going to be passed to the link. We can add custom parameters to the link in this part.
Our class looks like this:
namespace Drupal\social_simple\SocialNetwork; use Drupal\Core\Entity\EntityInterface;
use Drupal\Core\StringTranslation\StringTranslationTrait;
use Drupal\Core\Url;
/** * The Mail button. */
class Mail implements SocialNetworkInterface {
use StringTranslationTrait;
/** * The social network base share link. */
const MAIL = 'mailto:';
/** * {@inheritdoc} */
public function getId() {
return 'mail';
}
/** * {@inheritdoc} */
public function getLabel() {
return $this->t('Mail');
}
/** * {@inheritdoc} */
public function getShareLink($share_url, $title = '', EntityInterface $entity = NULL, array $additional_options = []) {
$options = [
'query' => [
'body' => $share_url,
'subject' => $title,
],
'absolute' => TRUE,
'external' => TRUE,
];
if ($additional_options) {
foreach ($additional_options as $id => $value) {
$options['query'][$id] = $value;
}
}
$url = Url::fromUri(self::MAIL, $options);
$link = [
'url' => $url,
'title' => ['#markup' => '' . $this->getLabel() . ''],
'attributes' => $this->getLinkAttributes($this->getLabel()),
]; return $link;
}
/** * {@inheritdoc} */
public function getLinkAttributes($network_name) {
$attributes = [ 'title' => $network_name, ];
return $attributes;
}
}
The next step is to let the social network know about our new button and we do this by adding this class as a service in our module.services.yml. If you are not familiar with this file, you can read the structure of a service file documentation..
Basically we need to add something like this:
services:
social_simple.mail:
class: Drupal\custom_module\SocialNetwork\Mail
tags: - { name: social_simple_network, priority: 0 }
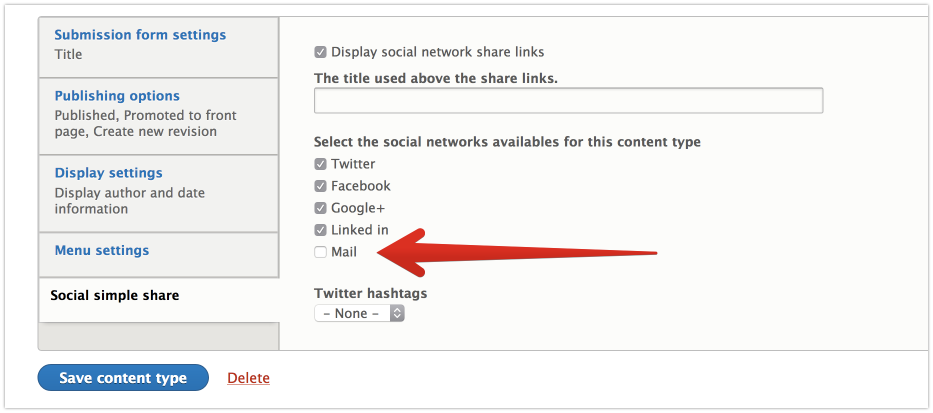
Next, rebuild the cache. Now when we visit the social simple configuration we will see our new button there, ready to be used.

The only thing that we need to pay extra attention to is that the Social Simple module will just search the services with the tag social_simple_network otherwise our class will not be found.
If you want to see how the whole thing is working, you can check this patch that I made as a part of a project: https://www.drupal.org/project/social_simple/issues/2899517. As a bonus, I made an initial integration with the Forward module.



Comments
2021 March 29
Alex
Hello, I've followed your…
Hello, I've followed your guide above but got the following error:
Symfony\Component\DependencyInjection\Exception\LogicException: Service 'social_simple.whatsapp' for consumer 'social_simple.manager' does not implement Drupal\social_simple\SocialNetwork\SocialNetworkInterface. in /app/web/core/lib/Drupal/Core/DependencyInjection/Compiler/TaggedHandlersPass.php:164I found that, if you are using a custom module to extend the Social Simple module, there were a couple of small changes in the boilerplate code needed to fix this:
Firstly, the module name in the namespace line in Mail.php file should change from:
namespace Drupal\social_simple\SocialNetwork;... to:
namespace Drupal\custom_module\SocialNetwork;Also, in your custom_module.services.yml file, you need to update the namespace accordingly - from:
services:social_simple.mail:
class: Drupal\custom_module\SocialNetwork\Mail
tags: - { name: social_simple_network, priority: 0 }
... to:
services:custom_module.mail:
class: Drupal\custom_module\SocialNetwork\Mail
tags: - { name: social_simple_network, priority: 0 }
The above ^ error message might help this page appear in search results for anyone else experiencing this confusing error - and there's some more discussion on improving it here:
https://www.drupal.org/project/drupal/issues/2652694
Hopefully I've typed the above without forgetting anything and without mistakes - hopefully it helps someone!
Best wishes,
Alex
2021 March 29
Alex
Oops, I also forgot - you…
Oops, I also forgot - you need to change your class declaration from:
class Whatsapp implements SocialNetworkInterface {... to:
class Whatsapp implements \Drupal\social_simple\SocialNetwork\SocialNetworkInterface {Add new comment